Best place to get scripts. Roblox Slicing Simulator Codes. Slicing Simulator Codes can give items, pets, gems, coins and more. When other players try to make money during the game, these codes make it easy for you and you can reach what you need earlier with leaving others your behind.
10 min

In this guide, we’ll expand on screen images and explore how to make them into buttons that can be used for menus, in-game actions, and much more.
Button Types – Text and Image
There are two types of button objects in Roblox that can be used in your game’s UI design: TextButton|TextButtons and ImageButton|ImageButtons.
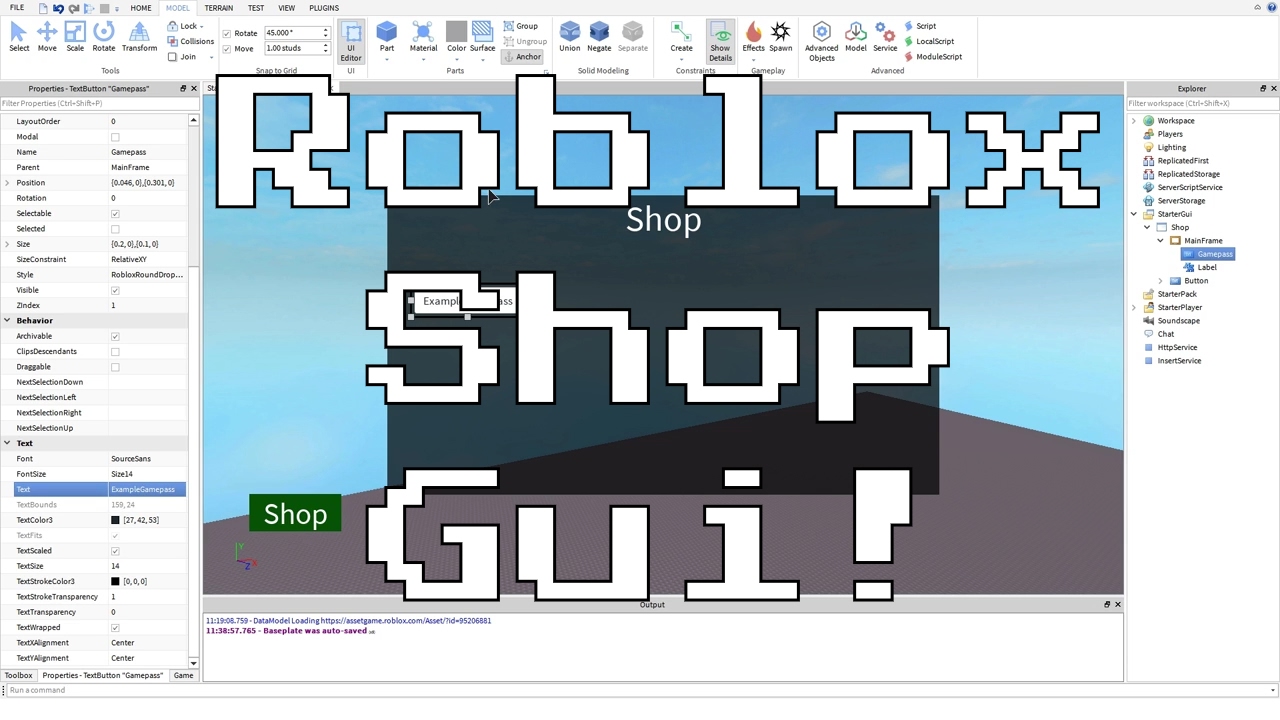
Text Button
A TextButton is very similar to a TextLabel, except that a player can activate it with a click. Internally, it also shares many of the same visual properties as a text label — font, background color, stroke color, etc.
Image Button
Similarly, an ImageButton is like an interactive version of the ImageLabel object and it uses a custom image that you upload to Roblox. It also shares most of the same properties as its non-button counterpart.
Adding Buttons to a Screen GUI
Let’s add an ImageButton to the screen and flip it between a normal appearance and a more colorful appearance when a player activates it.
- In the Explorer window, find the ScreenGui object.
- Insert an ImageButton object.
This will add an empty image button to the corner of the game view.
Upload Images
For this button, we need to upload two custom images — one for the normal appearance of the button when it’s just sitting on the screen, and a second image for when a player activates it (clicks it with their mouse, taps it when playing on their phone, or activates it with their console controller).
This time, instead of uploading an image through the Image property of the button, we’ll use the Game Explorer method. This method is useful when you want to upload more than one image at the same time.
- If it’s not already open, click Game Explorer from the View tab.
- In the window, right-click on Images and select Add Images.
- Find the two images on your computer, select both, and confirm that you’d like to upload them.
- When finished uploading, you’ll see both new images ready to use in the game!
Set the Normal Image
Setting the normal appearance for the button can be done through the button object.
- In the Explorer window, select the new ImageButton object.
- In the Image section of the Properties window, click on the Image property.
- In the popup window, click on the ImageButtonNormal image asset.
- In the Properties window, set BackgroundTransparency to a value of 1 to make the background transparent.
- Move the button slightly away from the corner by setting both Position → X → Offset and Position → Y → Offset to around 30.
Attach a Local Script
The final task is to connect a function to the “activated” event of the button. This function will be used to change the appearance of the button to the brighter activated version. In an actual game, it should also be used to perform an action like opening the game’s main menu.
For this button, we’ll use a LocalScript. This is similar to the Script object which you may be familiar with, but a LocalScript is used to perform actions that only relate to a specific player and things happening on that player’s screen, such as detecting their input on the screen or displaying GUI elements (in contrast, a regular Script is used for things that occur in the overall game world and which affect all parts and players in the game).
- In the Explorer window, hover over the ImageButton object, click on the circle ⊕ button, and insert a LocalScript. This will create a new local script and show it.
- Delete any existing code, then copy and paste in these new lines:
Test the Button
With the local script in place, we can test the button’s behavior. When the game starts, the button should appear in its normal state. Click the button and its appearance should change to the brighter activated state. Another click should then return it to its normal appearance.
Troubleshooting the Button
If the button doesn't work as you expect, check the following:- In addition to the
ImageButtonNormal.pngfile, make sure you uploadedImageButtonActivated.png. - Confirm that the names of the uploaded images match the names in the script. If you uploaded image files with different names, you'll need to change the script reference names on lines 6 and 9:
'rbxgameasset://Images/ImageButtonActivated''rbxgameasset://Images/ImageButtonNormal' - Make sure that your local script is a direct child of the ImageButton object.
How it Works
Let’s explore the code in the local script to understand how the button works.
- The first line just sets a variable
buttonwhich tells the script what specific object it’s linked to. In this case it’s linked to the image button, the “parent” of the script.
- The second line sets a variable
toggledwhich lets us track the current state (appearance) of the button. Because the button begins in the normal state, we set the variable’s value tofalse.
- The next block is a function that will be run when a player activates the button. Inside is a conditional statement. If the variable
toggledisfalse(the button is off), theImageproperty of the button will be changed to the brighter activated image and thetoggledvariable will be set totrue(meaning the button is on).
The fallback condition (else) will be triggered if the button is in the activated state. This condition resets the button to the normal appearance and sets toggled back to false.
- The final line connects the button to the function with an
GuiButton/Activated|Activatedevent. This will make the function run whenever the button is activated.
Although there are several different event types which you can connect to buttons, the GuiButton/Activated|Activated event is the most reliable for basic buttons, providing standard button behavior on all platforms from PC to phone/tablet to console.
Great job! As you can see, creating basic buttons in Roblox can be done with either a TextButton or ImageButton object, and hooking up a local script lets you detect basic button activation as well as swap between two images.
Related Articles
Using Images in GUIs

- -- if it breaks (you see the boss dead on the ground with health) then rejoin no fixing that.
- -- slaying simulator https://www.roblox.com/games/2616498302/6M-Slaying-Simulator#!/game-instances
- -- initial variables
- hum = game.Players.LocalPlayer.Character.HumanoidRootPart
- local GUI = Instance.new('Frame')
- local Credits = Instance.new('TextLabel')
- local SwordAttackNo = Instance.new('TextButton')
- -- Properties
- modifier = false
- ScreenGui.Parent = game.CoreGui
- GUI.Name = 'GUI'
- GUI.BackgroundColor3 = Color3.new(0.0784314, 0.0784314, 0.0784314)
- GUI.BorderColor3 = Color3.new(0.0980392, 0.0980392, 0.0980392)
- GUI.Position = UDim2.new(0, 0, 0.730039531, 0)
- GUI.Style = Enum.FrameStyle.RobloxRound
- Title.Name = 'Updated'
- Title.Active = true
- Title.BackgroundColor3 = Color3.new(0.0980392, 0.0980392, 0.0980392)
- Title.Position = UDim2.new(0.114720426, 0, 0.00523944944, 0)
- Title.Font = Enum.Font.SourceSans
- Title.TextColor3 = Color3.new(1, 1, 1)
- SwordAttack.Parent = GUI
- SwordAttack.BackgroundColor3 = Color3.new(0.0588235, 0.0588235, 0.0588235)
- SwordAttack.Position = UDim2.new(0.114720426, 0, 0.233038351, 0)
- SwordAttack.Font = Enum.Font.SourceSans
- SwordAttack.TextColor3 = Color3.new(1, 1, 1)
- SwordAttack.MouseButton1Down:connect(function()
- if modifier true then
- SwordAttack.BackgroundColor3 = Color3.new(0.0588235, 0.0588235, 0.0588235)
- modifier = true
- SwordAttack.BackgroundColor3 = Color3.new(40, 127, 71)
- end
- SwordAttackNo.Parent = GUI
- SwordAttackNo.BackgroundColor3 = Color3.new(0.0588235, 0.0588235, 0.0588235)
- SwordAttackNo.Position = UDim2.new(0.114720426, 0, 0.551622391, 0)
- SwordAttackNo.Font = Enum.Font.SourceSans
- SwordAttackNo.TextColor3 = Color3.new(1, 1, 1)
- SwordAttackNo.MouseButton1Down:connect(function()
- hum = game.Players.LocalPlayer.Character.HumanoidRootPart
- end)
- Credits.Name = 'Credits'
- Credits.BackgroundColor3 = Color3.new(1, 1, 1)
- Credits.Position = UDim2.new(0.00316455704, 0, 0.943952799, 0)
- Credits.Font = Enum.Font.SourceSans
- Credits.TextSize = 14
- function kill()
- wait()
- if game.Workspace.Enemies['Flame Guard']:FindFirstChild(' ') ~= nil then
- if game.Workspace.Enemies['Flame Guard'][' ']:FindFirstChild('UpperTorso') ~= nil then
- if game.Workspace.Enemies['Flame Guard'][' ']:FindFirstChild('HumanoidRootPart') ~= nil then
- hum = game.Players.LocalPlayer.Character.HumanoidRootPart
- enemie = game.Workspace.Enemies['Flame Guard']:FindFirstChild(' ')
- hum.CFrame = enemie.HumanoidRootPart.CFrame * CFrame.new(-1,0,3)
- if enemie:FindFirstChild('Flame GuardSword') ~= nil then
- sword = enemie:FindFirstChild('Flame GuardSword')
- end
- char = game.Players.LocalPlayer.Character:GetChildren()
- if char[i].ClassName 'Tool' then
- char[i].ControlFolder.PlayAnimation:FireServer()
- end
- if enemie.Humanoid.Health ~= enemie.Humanoid.MaxHealth and game.Workspace.Enemies:FindFirstChild('Flame Guard') ~= nil then
- if enemie:FindFirstChild('UpperTorso') ~= nil then
- end
- end
- end
- end